How to resolve the error in wampserver: No 'Access-Control-Allow-Origin' header is present on the requested resource | by Tanvir Anik | Medium

Angularjs – How to debug “No 'Access-Control-Allow-Origin' header is present on the requested resource” – iTecNote

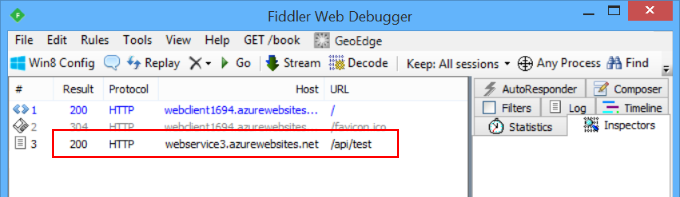
nginx - No 'Access-Control-Allow-Origin' header is present on the requested resource in Node.js - Stack Overflow

apache - 405 error without Access-Control-Allow-Origin in response from Google reCAPTCHA - Stack Overflow

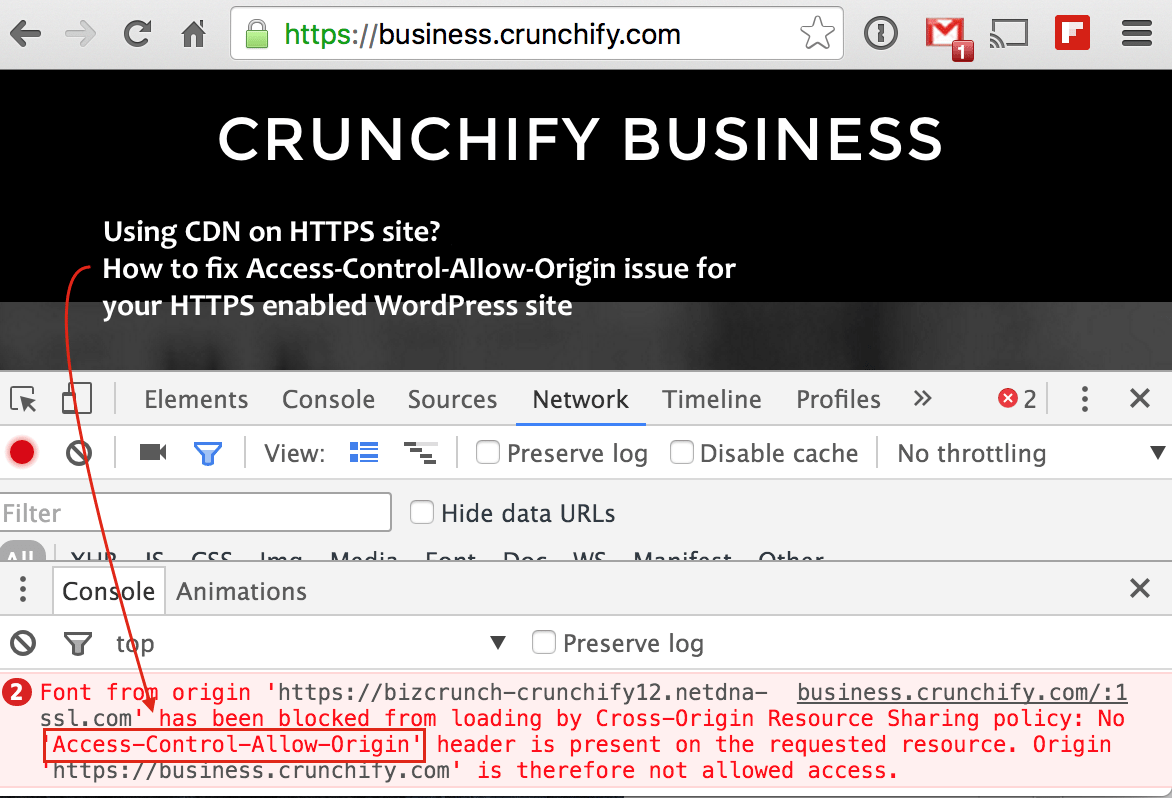
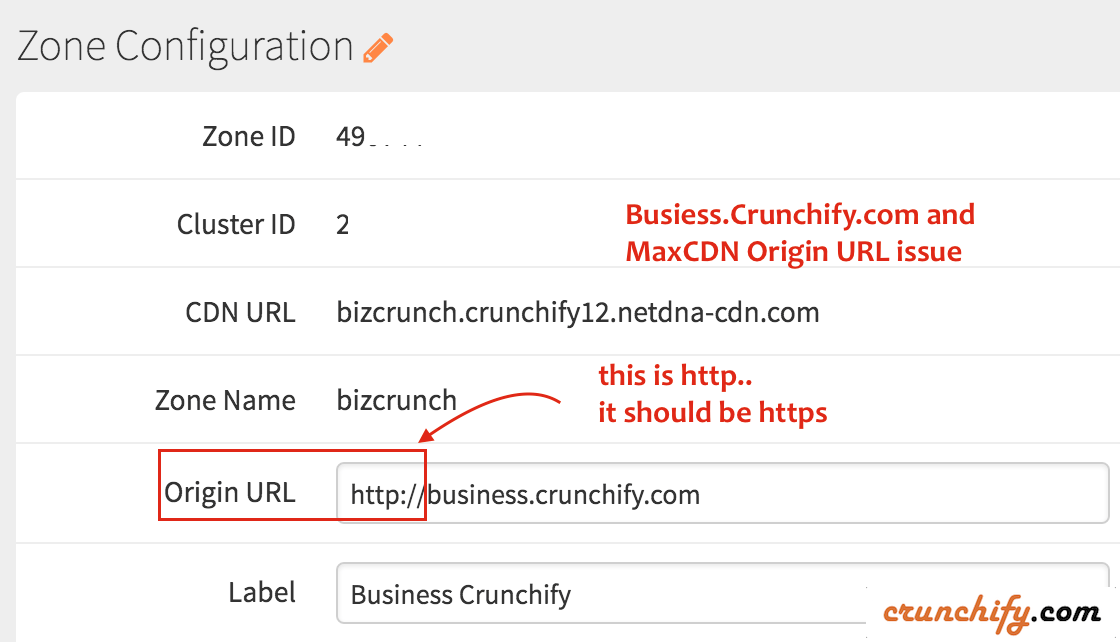
How to fix Access-Control-Allow-Origin (CORS origin) Issue for your HTTPS enabled WordPress Site and MaxCDN • Crunchify

How to fix Access-Control-Allow-Origin (CORS origin) Issue for your HTTPS enabled WordPress Site and MaxCDN • Crunchify

The 'Access-Control-Allow-Origin' header contains multiple values · Issue #63 · fruitcake/laravel-cors · GitHub















![CORS access control allow origin [SOLVED] - YouTube CORS access control allow origin [SOLVED] - YouTube](https://i.ytimg.com/vi/829ZO-bAvPA/hqdefault.jpg)