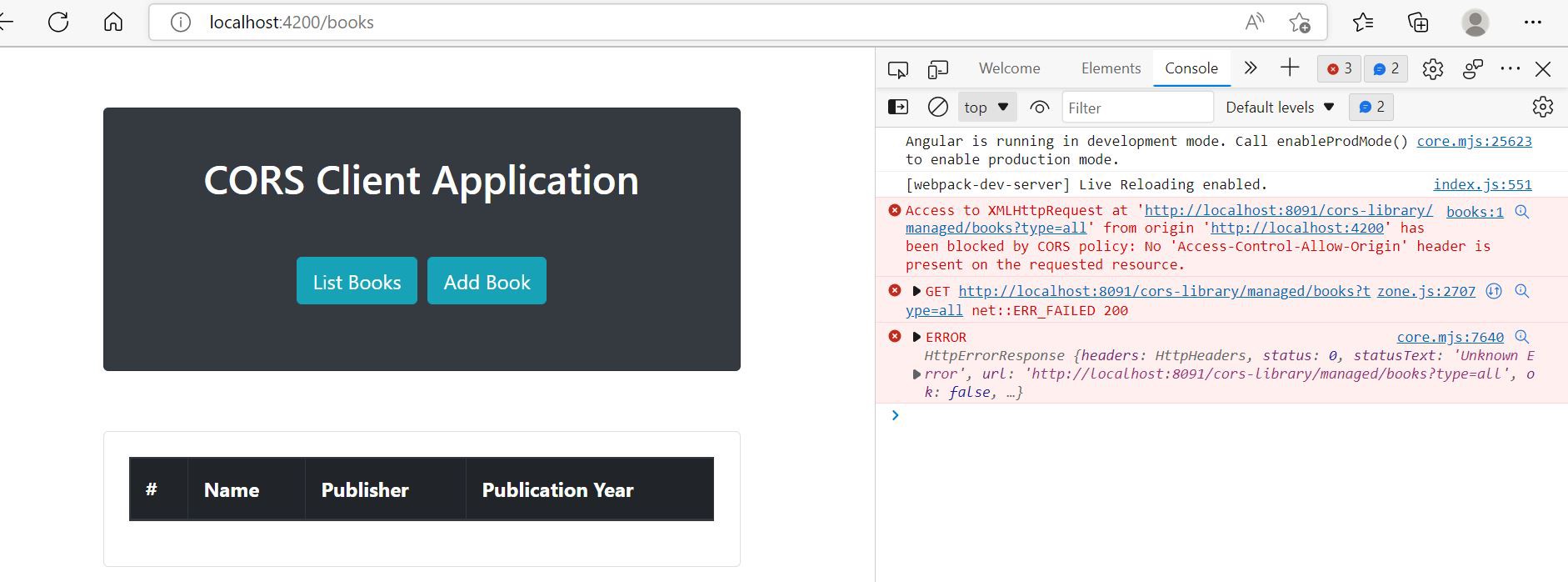
Angular – Access to XMLHttpRequest at 'http://localhost:8080 from origin 'http://localhost:4200' has been blocked by CORS policy – iTecNote

net - Getting CORS error in Angular even though access-control-allow-origin and other headers are set to "*" in server side - Stack Overflow

angularjs - how to resolve No 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

No 'Access-Control-Allow-Origin' header is present on the requested resource (ASP.NET Core Web API 3.1 + Angular) - Auth0 Community

No 'Access-Control-Allow-Origin' header is present on the requested resource (ASP.NET Core Web API 3.1 + Angular) - Auth0 Community

angular - Angular7 : has been blocked by CORS policy: No 'Access-Control- Allow-Origin' header is present on the requested resource - Stack Overflow

node.js - ANGULAR: No 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

Access to XMLHttpRequest has been blocked by CORS policy No Access-Control- Allow-Origin header found - YouTube
![How to fix CORS error in Angular 8 | CORS allow headers | Access-Control- Allow-Origin Error [SOLVED] - YouTube How to fix CORS error in Angular 8 | CORS allow headers | Access-Control- Allow-Origin Error [SOLVED] - YouTube](https://i.ytimg.com/vi/f_KEL50cFxA/maxresdefault.jpg)
How to fix CORS error in Angular 8 | CORS allow headers | Access-Control- Allow-Origin Error [SOLVED] - YouTube

No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin - ionic-v3 - Ionic Forum

angular - 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

Angular – The 'Access-Control-Allow-Origin' header has a value 'http://localhost:4200' that is not equal to the supplied origin – iTecNote

spring mvc - Angular 7 The 'Access-Control-Allow-Origin' header contains multiple values - Stack Overflow

Response to preflight request doesn't pass access control check: No 'Access- Control-Allow-Origin' header is present on the requested resource · Issue #1004 · valor-software/ng2-file-upload · GitHub