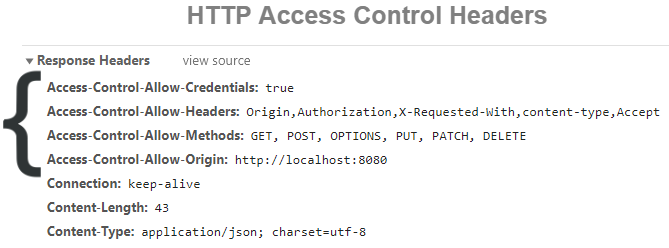
The 'Access-Control-Allow-Origin' header contains multiple values 'http:// localhost:8100, *', but only one is allowed - ionic-v3 - Ionic Forum

Angular: Blocked CORS Error: Unable to Access Server via XMLHttpRequest from 'http://localhost:4200'

https - CORS: No 'Access-Control-Allow-Origin' header is present even though response is 200? - Stack Overflow

angularjs - how to resolve No 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

Access-Control-Allow-Origin' header issue in Angular 4 for cross domain accessing · Issue #24305 · angular/angular · GitHub

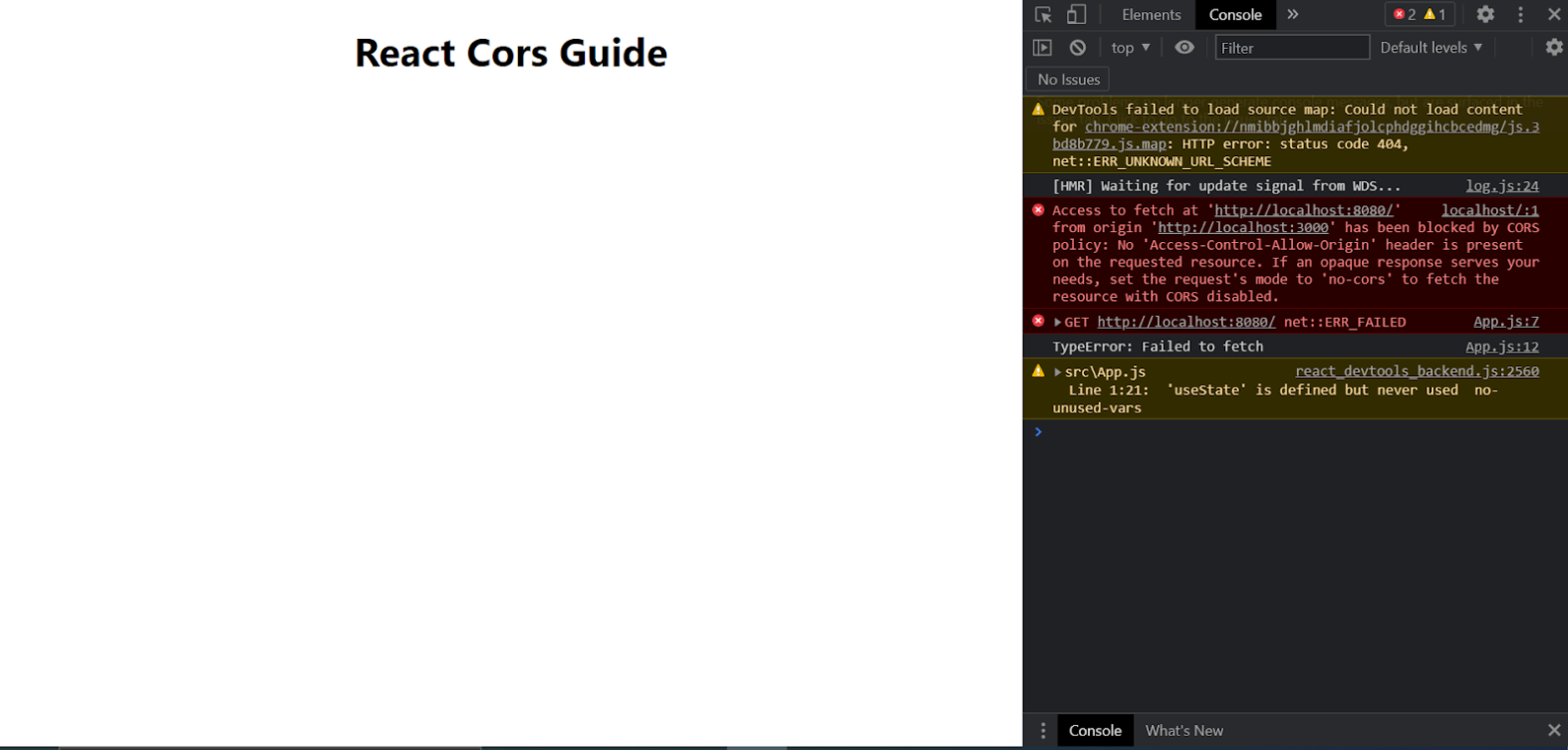
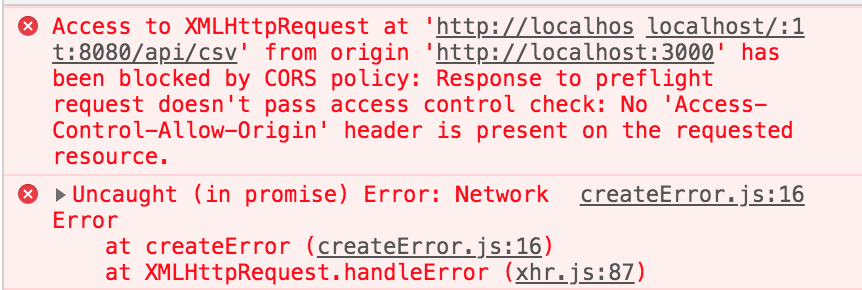
Access to fetch at <Fetching API URL> from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource - Developing with Prismic - Prismic People

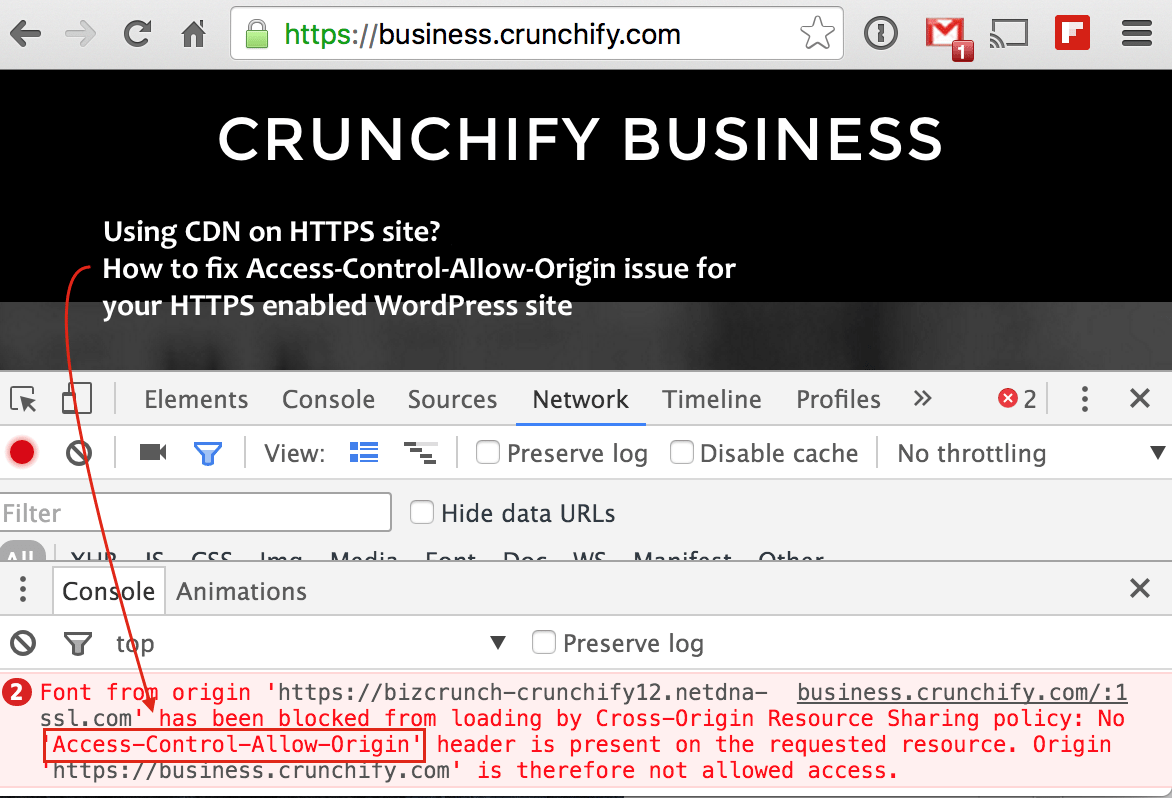
How to fix Access-Control-Allow-Origin (CORS origin) Issue for your HTTPS enabled WordPress Site and MaxCDN • Crunchify

Angular – The 'Access-Control-Allow-Origin' header has a value 'http:// localhost:4200' that is not equal to the supplied origin – iTecNote